
Joomla XTC Framework
JoomlaXTC XTC Framework template system provides complete control over the template styles, from Width Adjustments, Region and Column Layout, Backgrounds, Font Colors / Sizes / Typeset, Module Layout, Menus and much more.
Using the standard Joomla! programming interface, the XTC Framework provides simple yet powerful template creation tools that allows developers to rapidly build or change every aspect of template elements and its administration panel and provide final users with easy and familiar controls to configure the template.
The following are some of the available features, more are coming!
Layouts:
Layouts define the overall location of elements in the template, they can have their own set of style, typography or any other CSS Parameter Groups. Also they can have their own custom parameters for added functionality such as custom code, Javascript calls, etc.
- Support for one or multiple layouts each one with its own set of parameters. Switch your entire site look in two clicks!
- Layouts can share the same module position names or have custom ones for increased flexibility.
- CSS3 Responsive Bootstrapped Grid.
- Support mobile devices.
- Creating a new layout is as easy as copying the current one into another folder!
- PHP-based layout code allows any kind of customization or logic to be used
- Intelligent Grid rendering with standard Joomla! jdoc calls is available for easy placement of content areas
- The grid engine creates automatic CSS classes for easy styling: Need to edit the header of the bottom module in the first column of region3? CSS is as easy as: #region3 .firstcolumn .lastarea h3 {}
- Use region-based layouts with selectable region display order
- Easily switch column display order within a region
- From simple to advanced template layouts, the choice is yours!
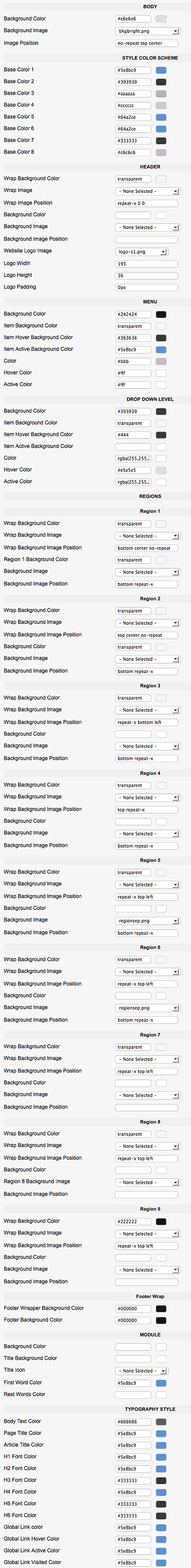
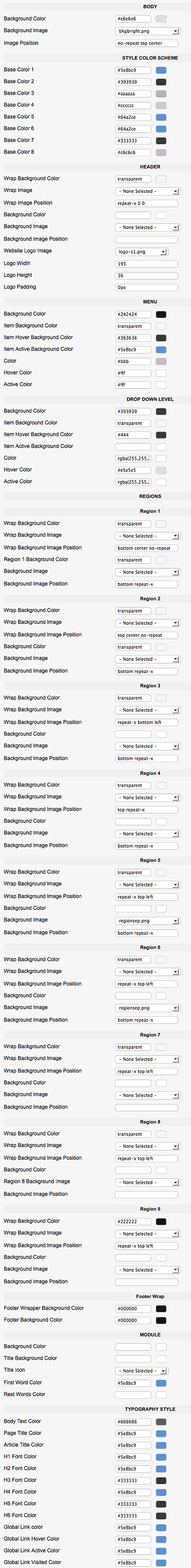
Style Management:
XTC delivers powerful CSS features to ease the styling of templates. For example, you can combine multiple CSS preset styles to obtain the right look for your site. XTC template CSS can be split in as many groups as needed, each one capable of sharing one or more template parameters to control what you want, and if you need more groups, creating new ones is really simple.
- Use Parameters Groups to organize CSS in many ways: Colors and Graphics, Module suffixes, Typography, Menu styling, etc.
- Use one CSS file with one or multiple Parameter Groups, or multiple CSS files for each group.
- CSS files can be edited from template backend, or use the template.css file to override any other CSS.
- Use PHP code inside CSS files with full access to all parameters for custom styles.
- Does not require multiple calls for CSS files to server
- Making an extra sets of parameters is as easy as copying one file!
Easy Menus:
Three menu modes included by default: Suckerfish, Two-column suckerfish and Drop line, each one selectable as a class in any mainmenu module!
- Support list rendering
- Automatic CSS classes added for easy styling
- MooTools based for total compatibility
Framework Features:
- Fast, Joomla! API standard
- Select which components to show or hide in the frontpage
- Include all the CSS as part of the HTML document, as separate files or as a single file with the flip of a switch.
- Selectable CSS gzip compression for increased throughput
- Mark any parameter as "public" to allow their values be set from URL calls
- Public parameter values are independent by user/visitor
- Customizable CSS for the administation panel